Web開発においてはUNIX系のMacが主流で、実際に動く環境はLinuxが多いことを考えると、Windows環境は非標準といえます。よって、Windowsを利用してWeb開発を行う際に、Windows特有の問題に遭遇することがあり、それを回避するために、Windows上でLinux環境を再現するWindows Subsystem for Linux (WSL)が用いられます。
この記事では、VSCodeのRemote-WSLを用いて、VSCode上でWSLを利用する方法を説明します。これによって、WSLでインストールされているGitやformatterやlinterなどをVS Codeから利用できるようになります。
Windows Subsystem for Linux
ご存知の方が多いとは思いますが、まずWSLについて軽く説明します。**Windows Subsystem for Linux (WSL)**はMicrosoftによって提供されるツールで、簡単に言うとWindows上でLinuxを利用できるものです。Ubuntuなど様々なディストリビューションが利用できます。ファイルシステムなどで例外があるものの、通常の範囲ではネイティブLinuxとの違いを意識する必要はほとんどありません。しかし、Windows上でLinux環境を得ることは、開発にどのようなメリットをもたらすのでしょうか。
大きなメリットは、標準的な開発環境を手に入れられることです。その最たる例はbashで、例えばWindowsのPowerShellやコマンドプロンプトでは当然bashコマンドは動きませんが、WSL上では動かすことできます。これが大きなメリットとなるケースは次のようなときです: node(Web開発)でよく使うnpmにはWindows版がありますが、npm-scriptsには通常、bashのコマンドが使われているため cmd.exe ではうまく動きません。しかし、WSLを使えばbashを使えるのでこのような問題は生じません。WSLを用いるとWindwosでも標準的な開発環境を構築でき、環境由来のトラブルを大きく減らせるのです。
しかし、WSLは通常、CUI環境で動くので、そこでグラフィカルなエディタやIDEを動かすことは現実的でありません。(一応できるようですが、かなり不安定のようです。)そこで、Windows上でエディタを動かし、ビルドやlintなどをWSL上で行う方法があり、VS Codeではこれを実現するための強力な拡張機能が提供されています。
Remote Development
VS Codeには最近、Remote Developmentという機能が追加されました。この機能はVS Codeの1.35.0から正式に利用可能です。
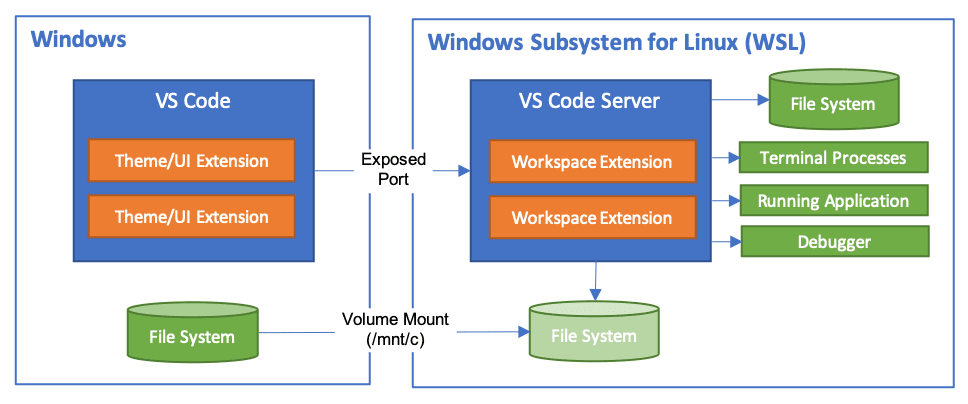
これによって、ローカルで動いているVS Codeからリモートで別な環境に接続して開発を行うことができます(しかもそれを意識することなく! )。リモートの環境はWSLに限らず、SSHやContainers(Docker)を含みます。ですから、Remote DevelopmentのうちWSLをリモートとして用いるものは特にRemote - WSLと呼ばれます。 公式ドキュメント(英語)に分かりやすい図が載っていたので引用します。
 (引用元: https://code.visualstudio.com/docs/remote/wsl ライセンス: CC BY 3.0 US)
(引用元: https://code.visualstudio.com/docs/remote/wsl ライセンス: CC BY 3.0 US)
Local OS、つまりWindows環境ではVS Codeが動いています。このVS Codeは純粋にUIのみを担当します。実際にformatやIntelliSenseを行うのはWSL上で動くVS Code Serverです。(図の右側にあるTerminal Process, Running Application, Debuggerが該当します。)
さらに、(これは当然のことですが)ローカルのファイルシステムは /mnt/c にマウントされるので、WSL側からこれを操作することも可能です(図の半透明のFile System)。もちろん、WSLのファイルシステムにあるファイルも操作可能です。(図の右上のFile System)
すなわち、ローカルのVS Code役割は極めて限定的で、多くの操作はWSL上で行われることが分かります。
Remote - WSLを始める
Remote - WSLの導入方法は公式ドキュメント(英語)でもよく解説されていますが、非常に簡単ですので、ここでも軽く説明しましょう。
WSLとVS Code(Windows上)の導入は済んでいると仮定します。すると残りのステップは、
- Extensionsタブでremote wslと検索し、Remote - WSLをインストールする。
これだけです。本当です。
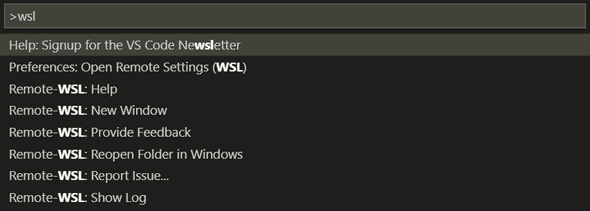
Ctrl + Shfit + Pでコマンドパレットを開き、Remote-WSL: New Windowを開きます。続いて、プロジェクトルートを開きます。

新しく開発を始めるときに毎回この操作をしなければならないのでしょうか? 答えは、(私の知る範囲では)イエスです。Windows上のVS Codeには2つの選択肢があります。WSL上のVS Code Serverに接続する方法とローカルで完結する方法です。したがって、私達は常に適切な方を選ばなければなりません。一方で、それはRemote-WSL環境を構築しても、Windows環境のみで開発を行う自由があることを意味します。(同一プロジェクトで2つの環境を混在させるのは不適切だと思いますが、プロジェクトごとに使い分けられるということです。)
拡張機能
VS CodeとVS Code Serverという2つに分割されたことにより、拡張機能(extension)はそれが動く場所に基づいて2種類に分類されます。1つ目はUIにしか影響しないローカルで動く拡張機能であり、VS CodeのExtensionsタブでは LOCAL - INSTALLED に表示されます。もう1つは、WSL環境上で動く必要がある拡張機能で、WSL - INSTALLEDに表示されます。多くの拡張機能は後者に分類されます。lintなどはWSL上のVS Code Serverの役割だからです。
拡張機能は通常、インストール時に正しい場所へ配置されるので、普通、この違いをユーザーが意識する必要はありません。しかし、VS CodeとVS Code Serverの2つに分かれていることで、このような違いが生じたということを知っておくことは重要です。
まとめ
Remote-WSLはWindows上での開発から多くの環境依存の問題を取り除くことが期待されています。しかも、表面上は今までの開発とほとんど変わらずにです。いわば、WindowsへのLinux環境の自然な導入です。これは素晴らしいことだと思いませんか。もし、あなたがWindnowsとVS Codeのユーザーなら試してみてください。ほんのわずかな手間で多くのものを得るはずです!
余談: 期待されるWSL2の登場
現在利用可能なWSLはあくまでLinuxのエミュレータです。したがって、いくつかの制限があります。特に、ファイルシステムに関してはWindowsとLinuxの標準的なファイルシステムが異なるため、大きなオーバーヘッドが生じています。(外部パッケージのインストールなどでは大量のファイルを書き込むので、この問題が顕著に現れます。)
しかし、Microsoftは本物のLinuxカーネルをWindows上で動かせるようにするWSL2を開発中で、これを利用することでI/Oの高速化やいくつかの問題の解決が期待されます。記事執筆時点ではWindwos Insidersでのみ利用可能です。まだ少し先の話ですが、WSL2が利用可能になれば、Remote-WSLを用いた開発はより快適になるでしょう。